

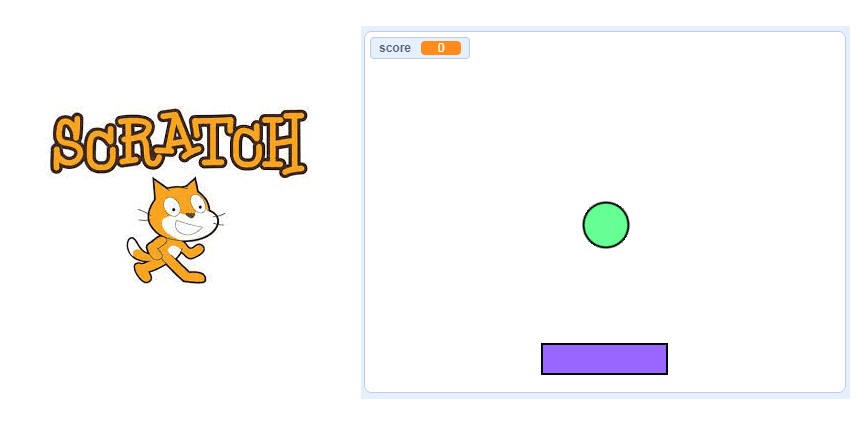
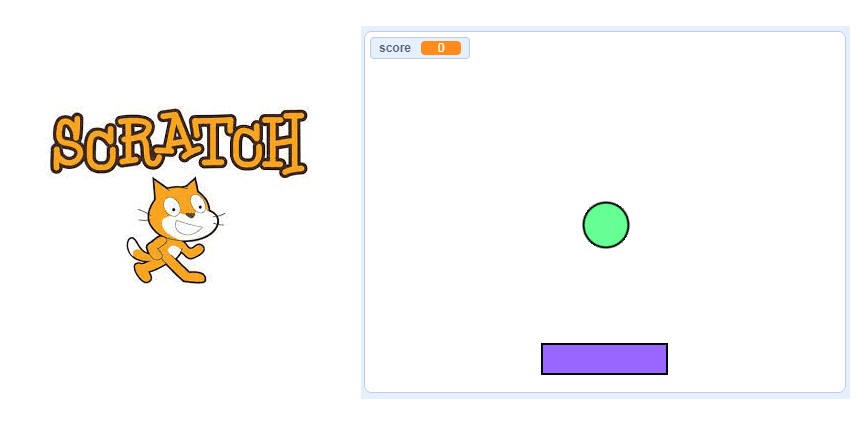
Description du jeu raquette et balle avec Scratch
La création du jeu raquette-balle avec le logiciel Scratch commence par le sprite préféré de tous : une balle. Que ce soit sur une plage ou un court de tennis, dans la vraie vie ou dans le virtuel, lancer, attraper, lancer, bloquer ou faire rouler cet objet nous rend heureux.
Nous avons donc décidé de vous montrer comment créer un jeu raquette-balle dans Scratch.
Le but du jeu est de faire rebondir la balle sur la raquette : quand la balle rebondit on gagne un point et le jeu continue, quand la balle tombe par terre le jeu s’arrête. La raquette est dirigée à gauche ou à droite par les deux flèches (droite et gauche) du clavier.
Étape 1: Créer le sprite raquette:
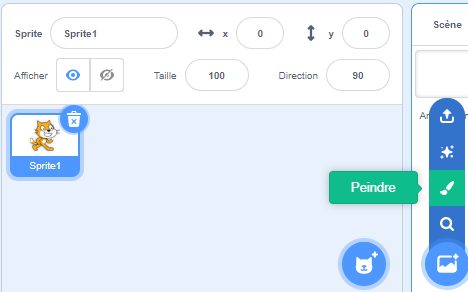
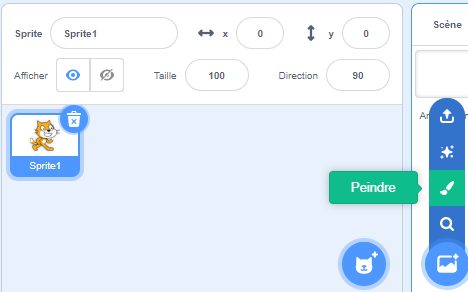
1) Aller dans la section des nouveaux sprites et sélectionner l’icône pinceau.

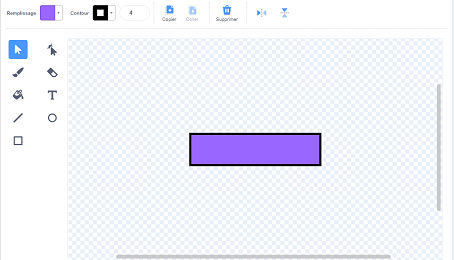
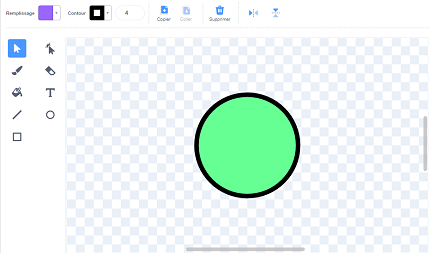
2) Dessiner le sprite raquette à l’aide de l’éditeur de dessin.

Étape 2: Déplacer la raquette à gauche et à droite
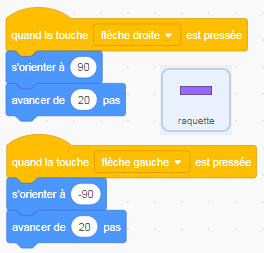
Insérer ces blocs programmes dans la zone code du sprite raquette qui permet de diriger la raquette à gauche ou à droite par les deux flèches (droite et gauche) du clavier.

Étape 3: Créer le sprite balle
1) Aller dans la section des nouveaux sprites et sélectionner l’icône pinceau.

2) Dessiner le sprite balle à l’aide de l’éditeur de dessin.

Étape 4: Orienter le sprite balle:
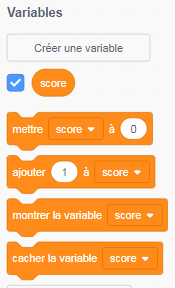
1- Avant toute chose, nous allons mettre en place le compteur de point nommée “score”, afin que chaque rebond sur la raquette augmente le score.
Dans la Catégorie Variable, cliquer sur le Bouton Créer une variable et nommer la variable score.

2- On insère le bloc quand le drapeau vert est cliqué de la catégorie Evénements:

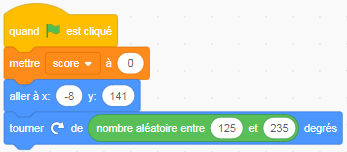
3) on ajoute le bloc mettre score à 0 de la catégorie Variables :
![]()
4) Placer la balle dans la position initiale à l’aide de ce bloc de la catégorie Mouvement.
![]()
5) Nous allons maintenant diriger le déplacement de la balle d’une façon aléatoire à l’aide de ces blocs de la catégorie Mouvement:
![]()
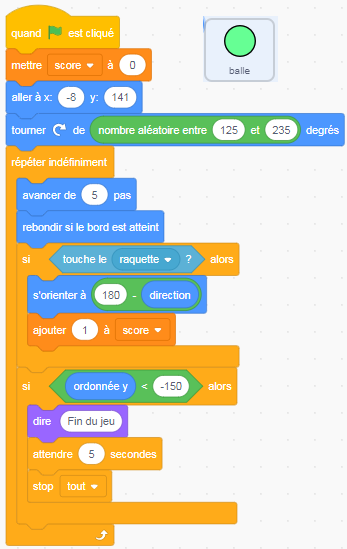
Et obtient la première partie du programme pour la balle:

Étape 5 : DÉPLACER LA BALLE
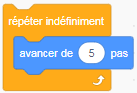
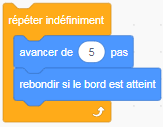
Pour que la balle se déplace dans la scène d’une façon autonome il faut mettre le Bloc avancer de 5 pas dans le bloc répéter indéfiniment.

Puis on ajoute le bloc rebondir si le bord est atteint pour que la balle change de direction si elle touche les bords de la scène.

Étape 6 – REBONDIR SUR LA RAQUETTE
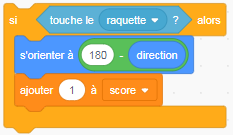
Nous allons devoir utiliser une condition pour ce Script.
Si le sprite Balle touche le sprite Raquette alors :
– changer d’orientation,
– ajouter 1 au score.
Dans la Catégorie Contrôle, glisser le Bloc si _ alors.
Dans la Catégorie Capteurs, glisser le Bloc touche? et choisir Raquette.
Dans la Catégorie Variables, glisser le Bloc ajouter 1 à score.

Étape 7 – Fin du jeu
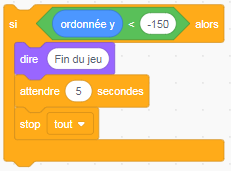
Le jeu s’arrête lorsque le sprite balle touche la terre du sol.
Nous allons donc utiliser l’ordonnée y de la balle pour tester si la balle touche la terre et le bloc stop tout pour arrêter tous les scripts du jeu.
1- Dans la Catégorie Contrôle, glisser le bloc si _ alors.
2- Insérer le bloc (ordonnée_y) < (-150) dans la condition du bloc si.
3- Insérer les deux blocs dire(‘Fin du jeu’) et stop tout à l’intérieur du bloc si alors.

Voici le programme final du sprite balle: